Cladwell
Cladwell approached a colleague and me to rethink the UX and flow of their product.
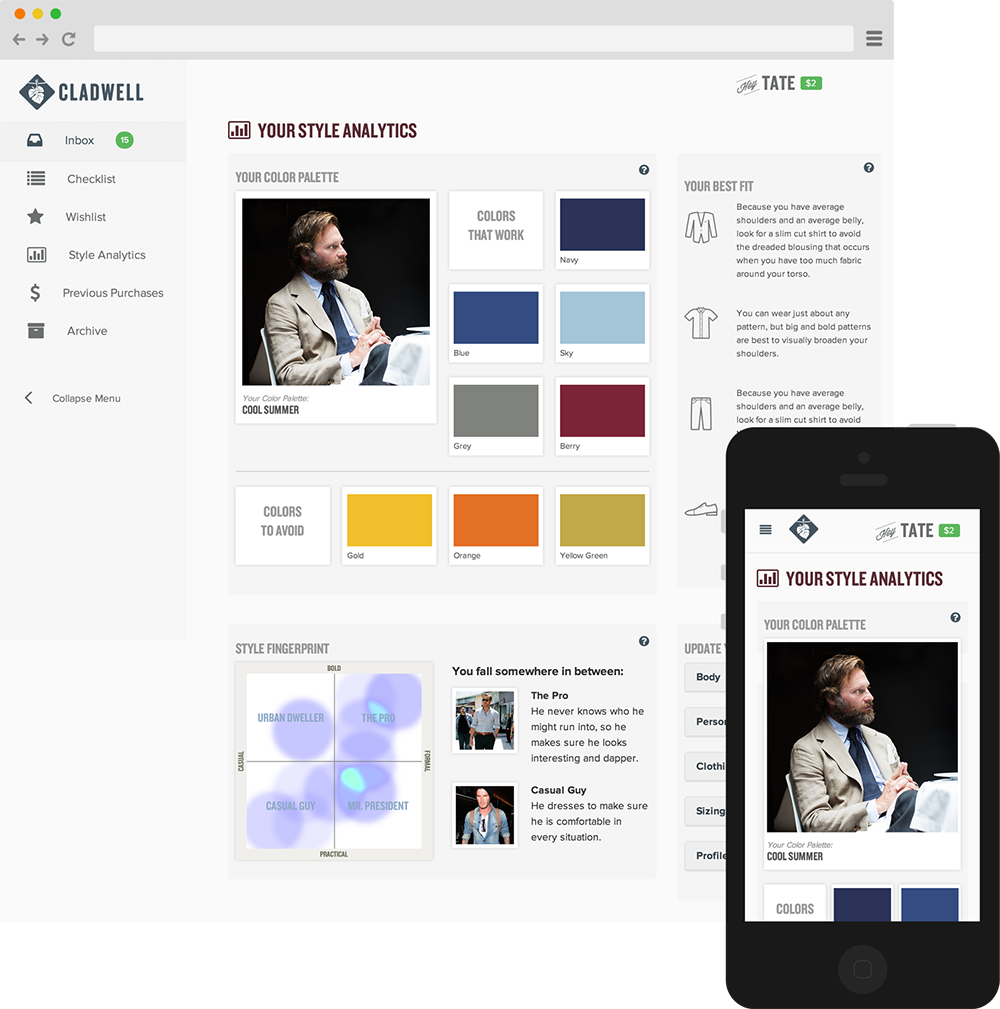
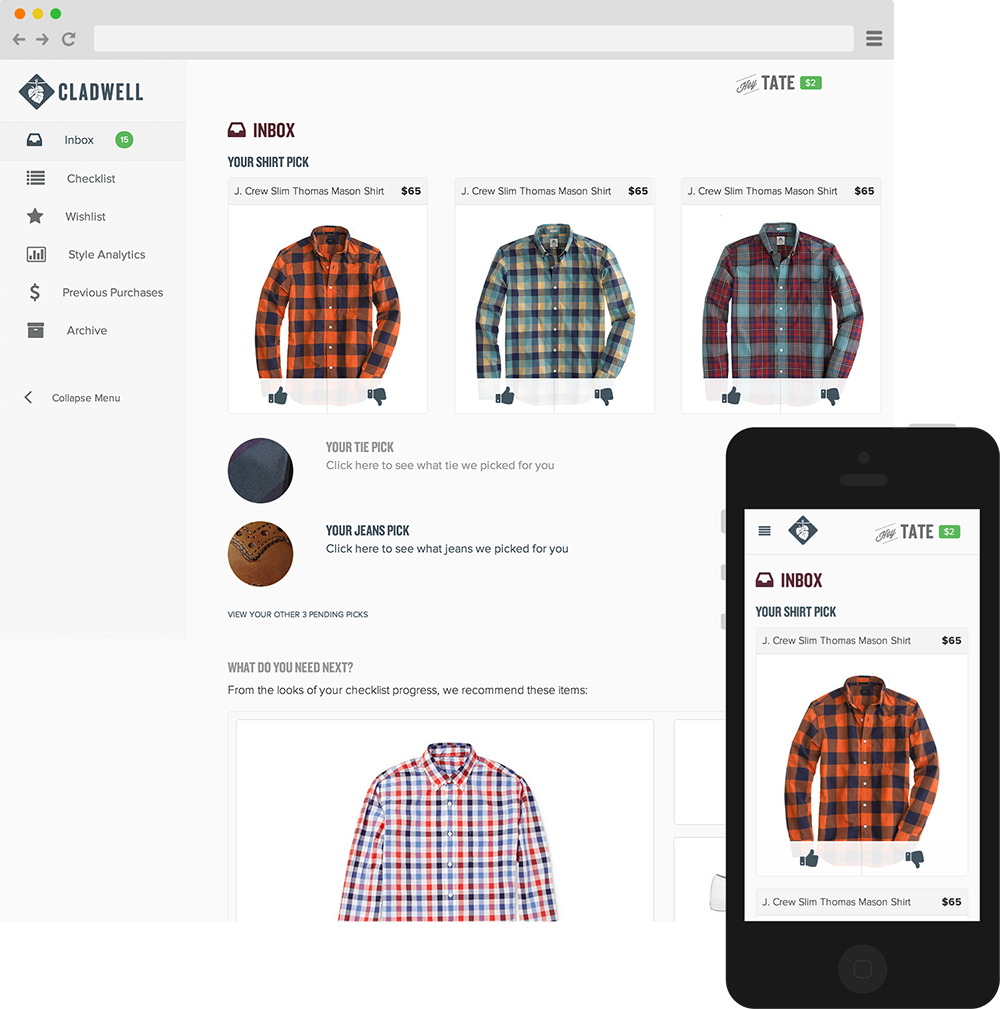
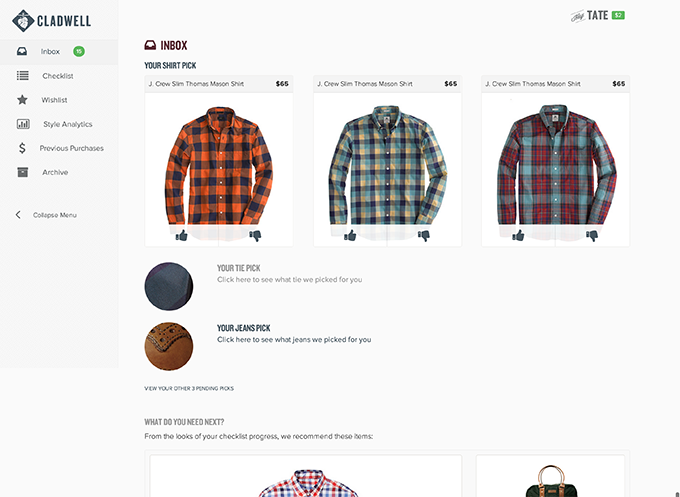
Cladwell is a web product aimed at guys who know they want to dress well, but either don't have the time to find the right clothes or the knowledge to know what's best.
The site was rapidly built by developers without much thought about the user experience. The underlying technology was solid, but the interface needed a face lift.
Static Won't Cut It
The client didn't have the budget for a native app and wanted the product be accessible on any screen size.
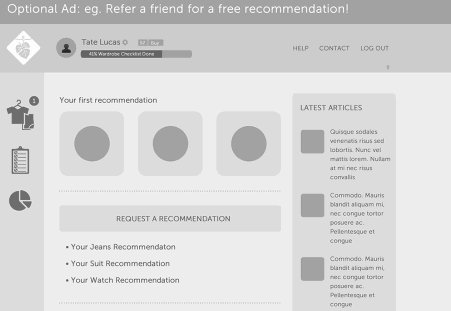
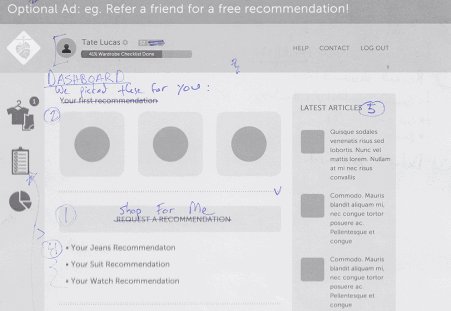
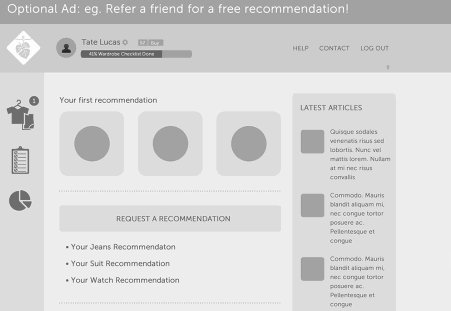
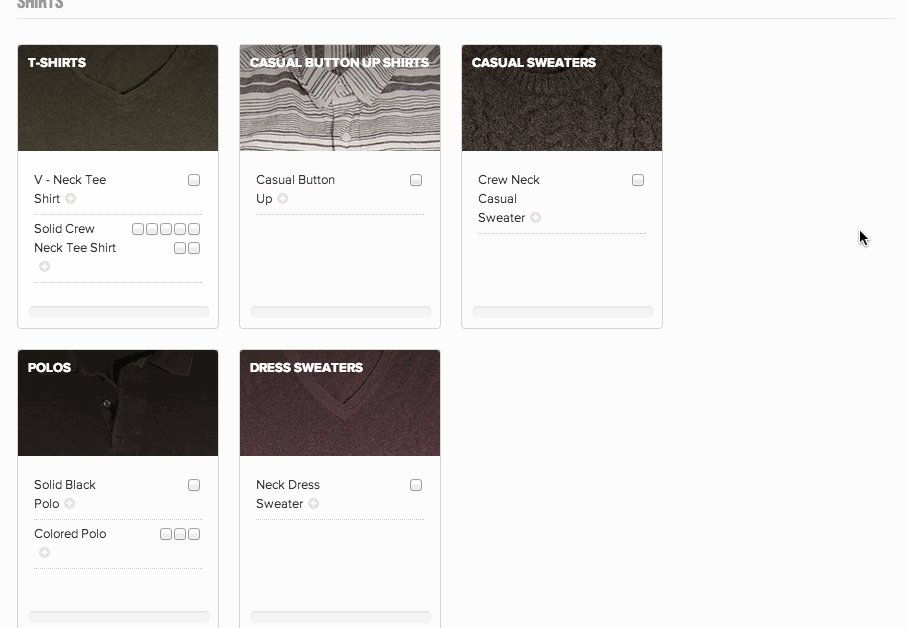
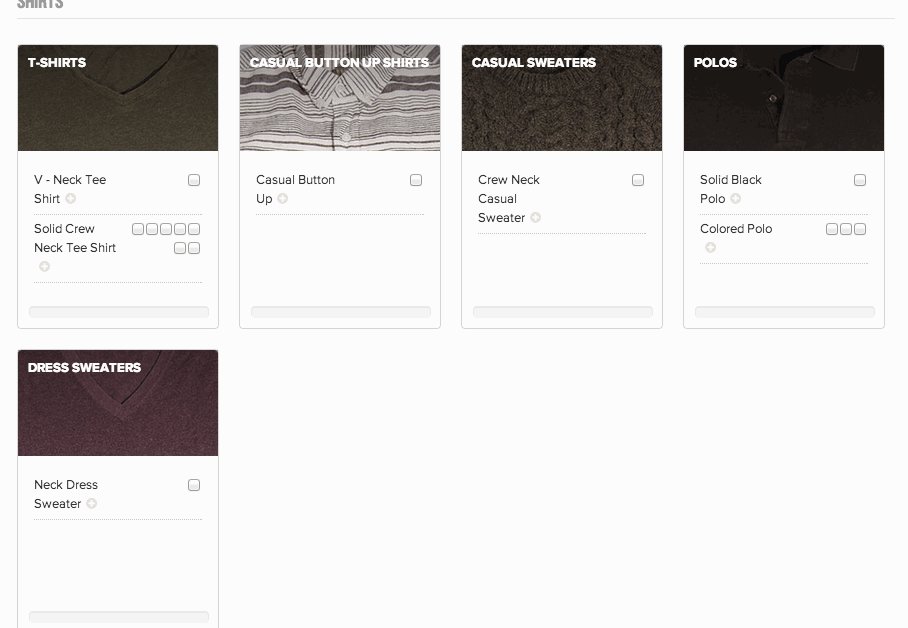
Static wireframes weren't going to cut it for the responsive constraints and the level of interaction design required. We used Middleman, a Ruby-based static-site generator, to help us demonstrate our interaction designs to the client in the browser.


We setup an instance on Heroku and gave the client access to view the prototype whenever they wanted so they could always reference the latest round of revisions, even if they weren't 100 percent complete.
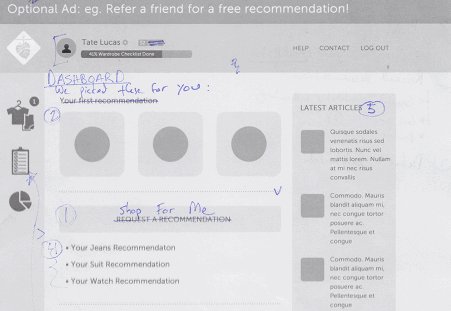
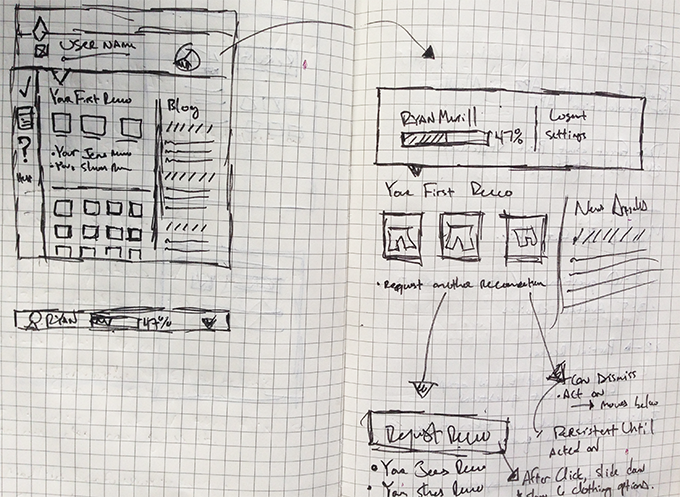
Since Cladwell is the full-time gig of its founders, the client was heavily involved from the beginning. We brainstormed ideas on paper, made real-time changes using Chrome's developer tools and tried to get the client involved as part of the team instead of an outside observer.


Bootstrap as Scaffolding
We setup the project using Twitter Bootstrap as a foundation to minimize the time spent on redesigning generic UI elements such as modals and form-control styling. Once we had the wireframes translated into the browser and approved by the client, we took our styles and applied them to Bootstrap's to work closer to a finished product.
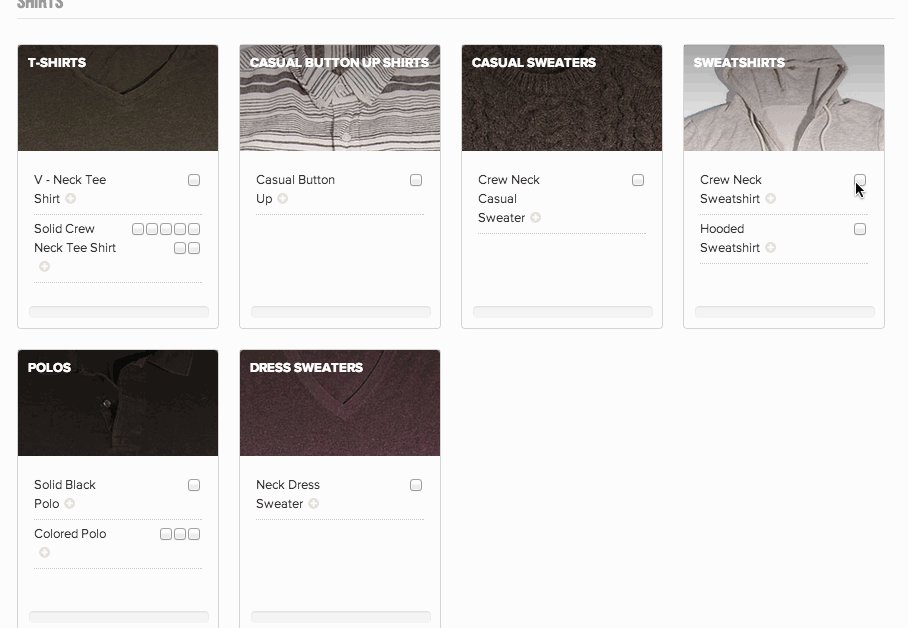
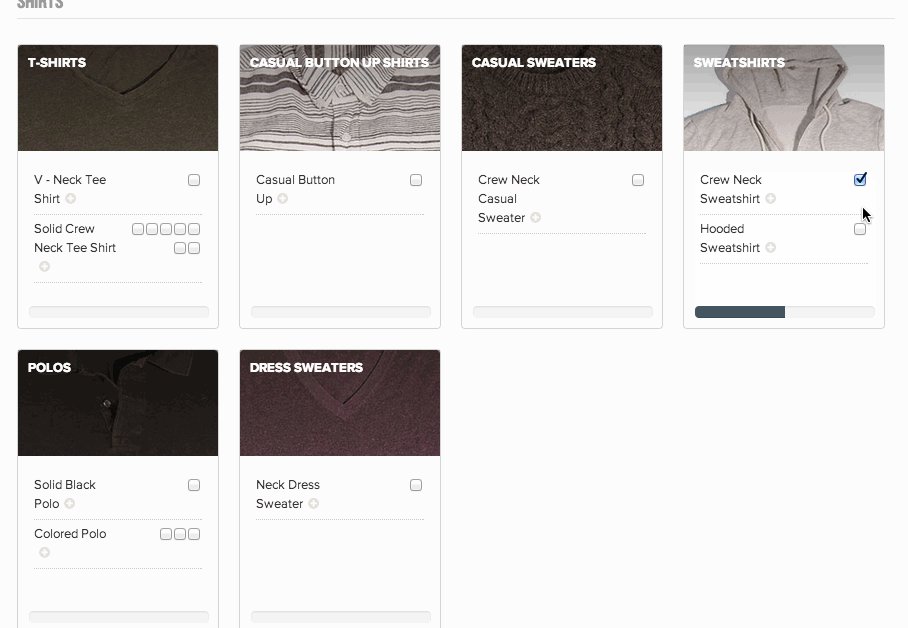
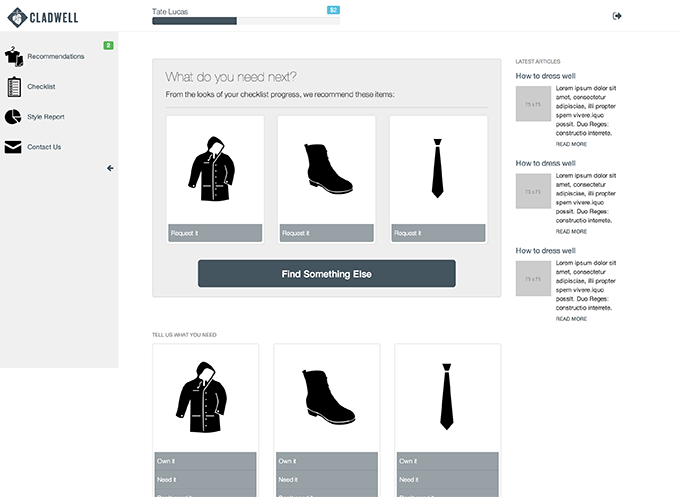
Design in HTML, CSS and JavaScript for interaction has its benefits over Photoshop because of its ability to remove abstraction, but sometimes it's a necessity to jump into a graphic program for fine-tuning. We took the wireframes for the most important section of the site into Photoshop where we applied textures, refined typography and defined a color palette. With the designs finalized and approved by the client we were ready to start refining the UI.
Much of the HTML and CSS was written in a modular way, which allowed for easy application of our styles across the site without negatively affecting any work we had previously done.



Delivering the Product
The back-end of Cladwell was built in Rails, which made the hand-off that much easier since Middleman uses .erb template files. Cladwell's back-end developer was able to cross reference our working prototype to the code he was implementing to make sure the designs matched up.
Cladwell has since hired a full-time UI designer and changed the layer of paint applied on top of our working prototype, but the user experience, clever interactions and responsive layout remain intact.
You can view our user experience and interaction design work on the latest version of the prototype at http://cladwell-ux.herokuapp.com/.